Toxigent
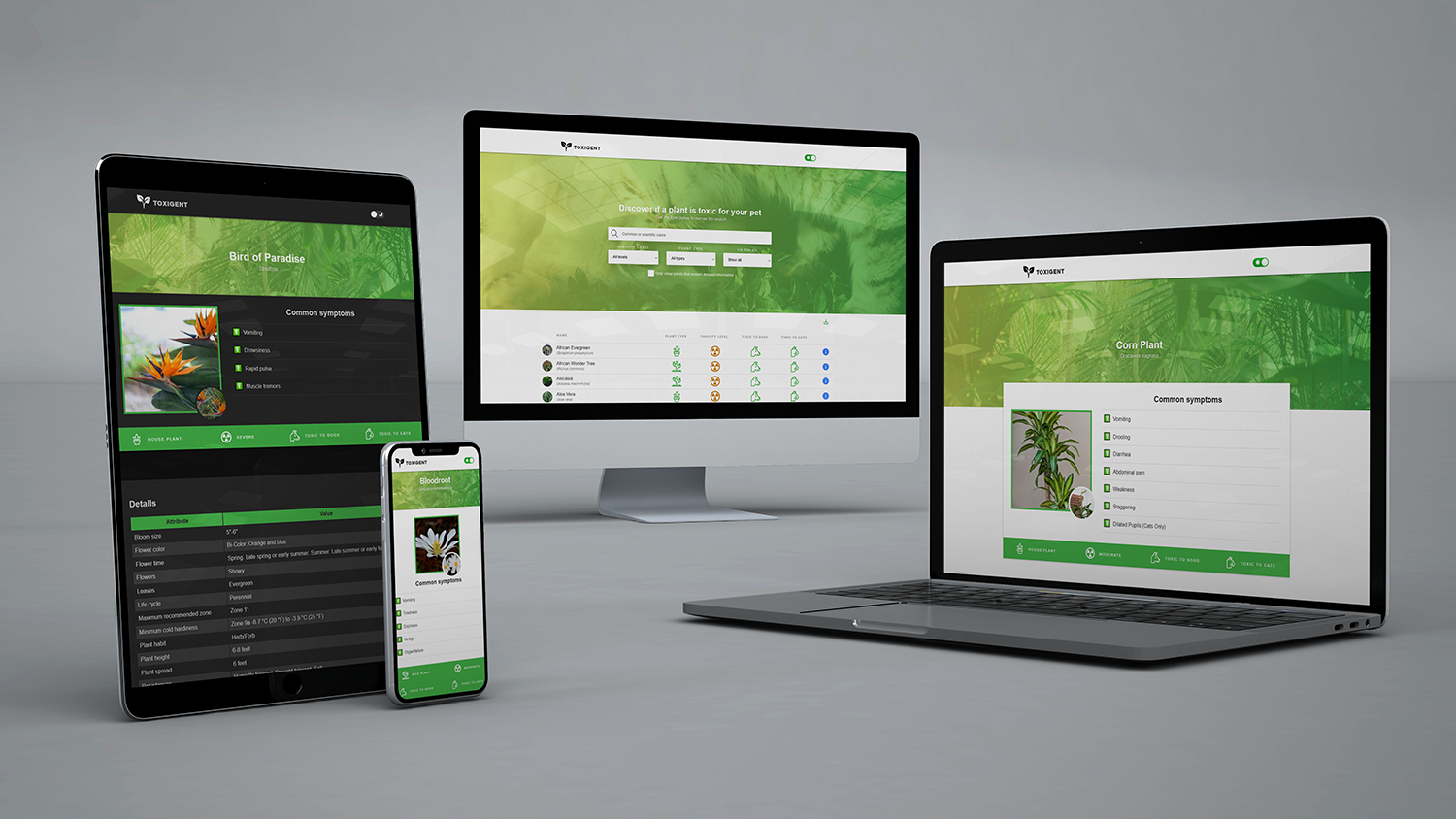
Toxigent is a React-based web application built with Create React App that allows to visualize information about plants that are toxic to pets. The information is collected by a self-developed web scraper Poisonous Plants Scraper, built with Puppeteer, which gathers information about poisonous plants for pets and saves the data in JSON format.
Features
-
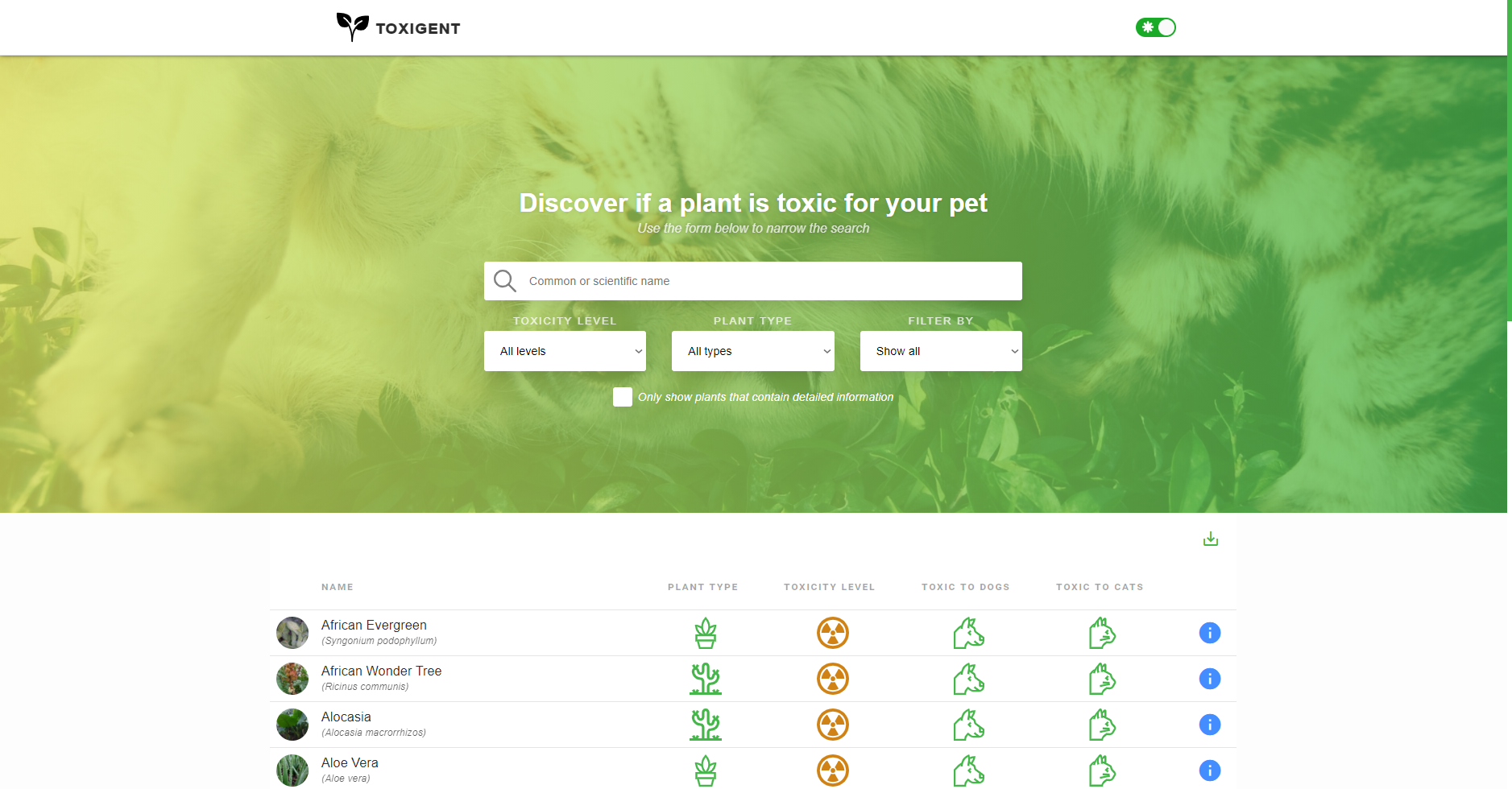
Homepage that lists all poisonous plants to dogs and cats and lets you filter and/or order them by:
- Common or scientific name.
- Toxicity level: all, moderate or severe.
- Plant type: all, house plant, garden plant or wild plant.
- Toxicity: all, toxic to dogs, non-toxic to dogs, toxic to cats, non-toxic to cats.
- Show only plants that contain detailed info: if this option is marked, only plants that contain data in “detailedInfo” will be displayed.
-
Use of material-table to display all plants in a table that offers the following functionality:
- Ordering by table headers.
- Custom action that allow the user to navigate to the detail of each plant.
- Export option to download the data in CSV or PDF format.
- Possibility to switch to night mode, that swaps the light palette to one darker.
- Possibility to navigate to the detail of a random plant. This option is located at the bottom of the webpage.
-
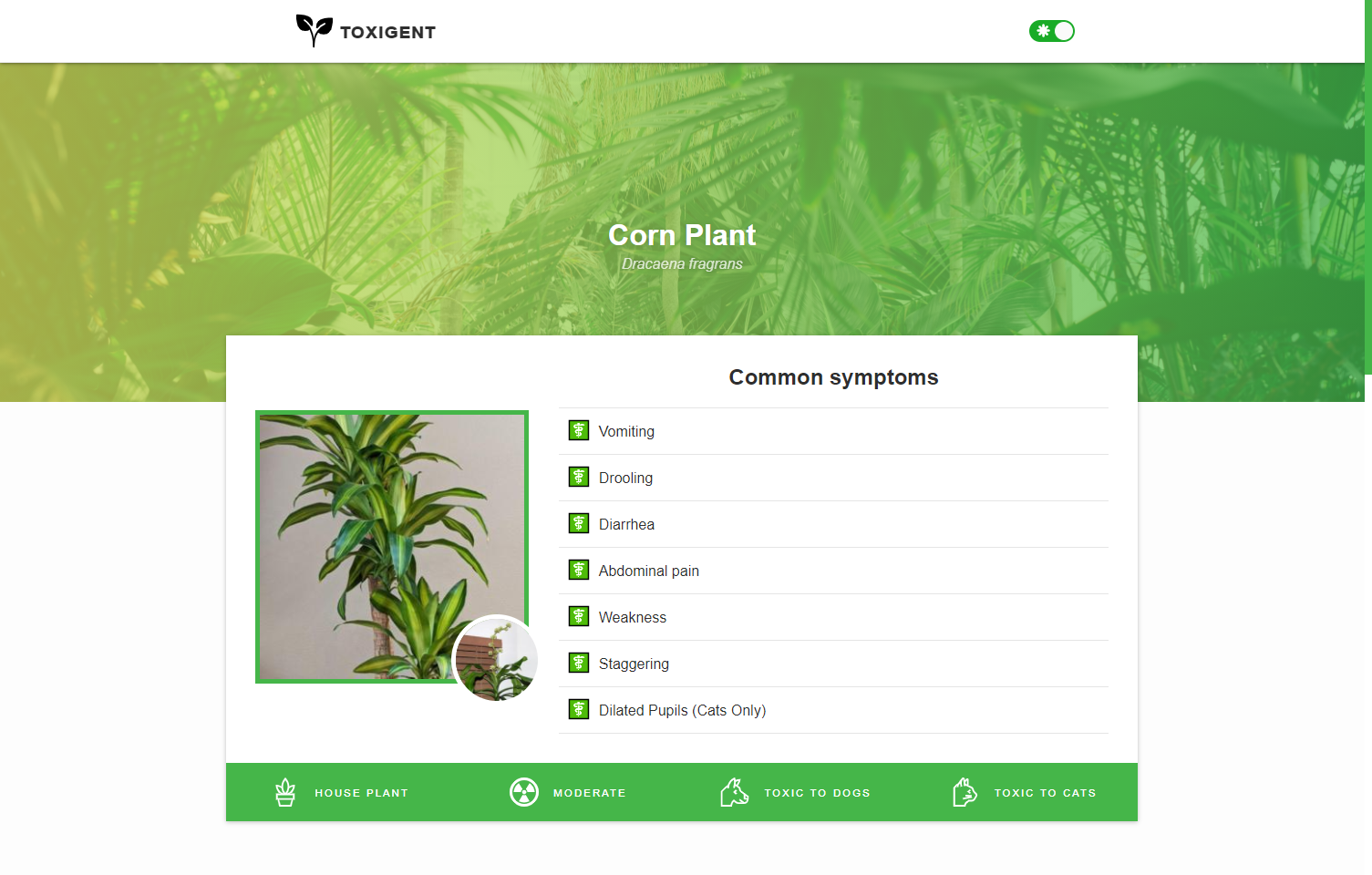
Detail page of each plant displaying the following information:
- Image of the plant, obtained from the detailed info. If there isn’t one specified, a placeholder image will be shown.
- Icon of the plant.
- List of common symptoms.
- Type and toxicity of the plant.
- Table with detailed info of the plant. If the plant doesn’t have detailed info, the message “No details available” will be displayed.
- List of Wikipedia results related to the scientific name of the plant, limiting the results to a maximum of 3. If no results were found, the message “No Wikipedia results available” will be displayed.
Technical aspects
- The plant data is stored as a JSON file in the application itself to avoid building a backend to serve it. The application loads this file at startup only once and then uses it to display the requested information to the user.
- No additional frontend libraries are contemplated to build the web interface as they are considered unnecessary in the case of a Single Page Application. That is why only CSS grid and flexbox are used to make a responsive design that displays correctly on all screens.